引子
虽说是关于Gamification游戏化的实践分享,其实也是两年前做过的项目了。之所以现在才写出这篇实践分享,也是源于最近看《MacTalk人生元编程》中提到的使用智能手环对思想和行为的改变:“用这玩意的另一个好处就是,如果需要徒步去做点什么,以前的反映是‘我了个擦,怎么这么远’。现在的反映是‘好,又可以增加几千步了’”。 这让我意识到,这不也是游戏化嘛,只是不局限在和在线业务结合紧密的领域,但却更深入地改变了我们的生活习惯。
言归正传,游戏化是最近几年比较热门的一个话题,不同的行业和领域都开始使用这一概念来吸引更多的用户,或者维持用户的粘性。
概念和意义
对于游戏化概念,知乎有一篇很不错的介绍:游戏化 (Gamification) 是什么?如何应用于营销与管理? ,对游戏化从设计思想和实际应用方面都进行了阐述。
不过根据我自己的理解,游戏化这个概念,对于产品经理来说,就是通过类似于游戏打怪升级的方式来让用户保持对产品的新鲜感,并且更多地探索和尝试产品的各种功能及服务;对于用户来说,就是通过在使用产品的过程中,不断地获得成就感,以维持向他人炫耀的资本。说白了,就是让用户对你的产品感兴趣,并且上瘾。
游戏化项目背景
2012年的时候,我参与了一个澳洲保险公司的养老金项目,其中就包含了游戏化的一些应用。澳洲养老金并不像国内这样统一由政府管理,而是个人委托有相应资质的几家大型保险公司代为管理,并像股票基金一样有盈亏。由于遭遇了2008年的金融危机,澳洲养老金大幅缩水,导致很多人,包括以前不关注养老金的年轻人开始关注养老金的收益和投资。而我们项目的目的就在于如何吸引和留住这些年轻客户,从而提高市场占有率。因为对于一个保险公司来说,我们一贯的印象就是死板,还有多如牛毛的条款和说明。如果能让产品简洁明了,充满趣味性,不异于让用户对于这个公司形成新的企业形象。因此在项目启动阶段,我们就结合目标用户是年轻人的特点,提出了在项目中融入游戏化的概念。可喜的是,客户也很愿意尝试,毕竟这能很有效地拉大与市场竟品之间的差距。
游戏化的项目实施
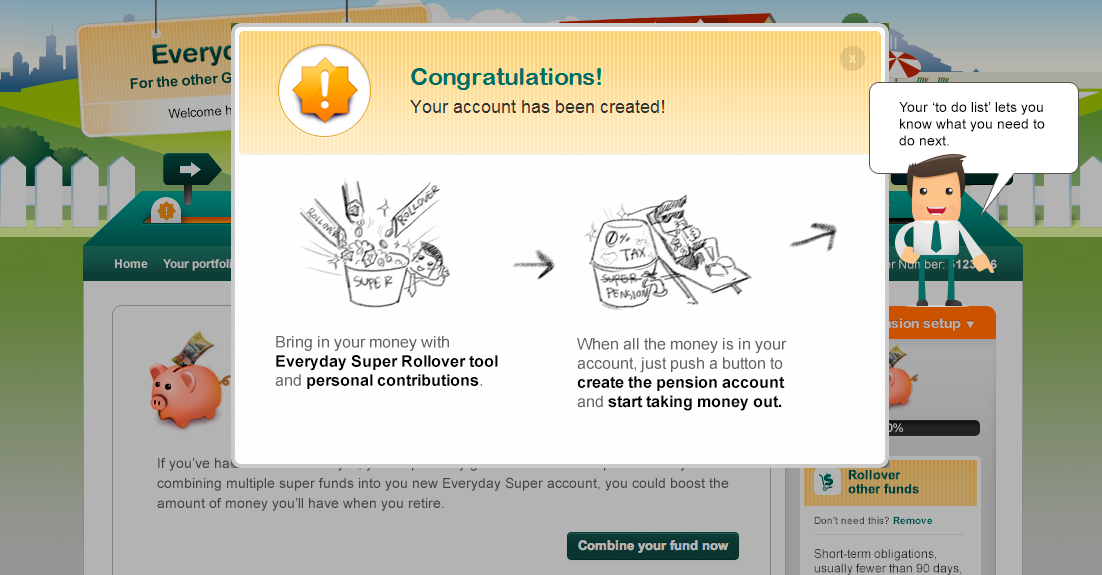
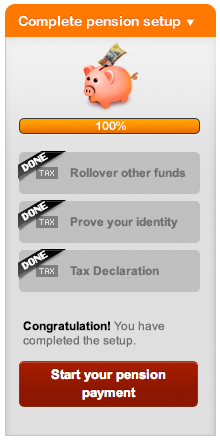
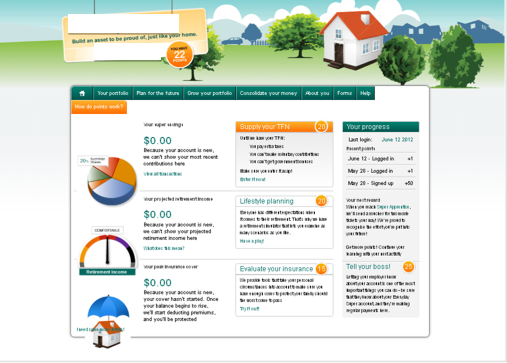
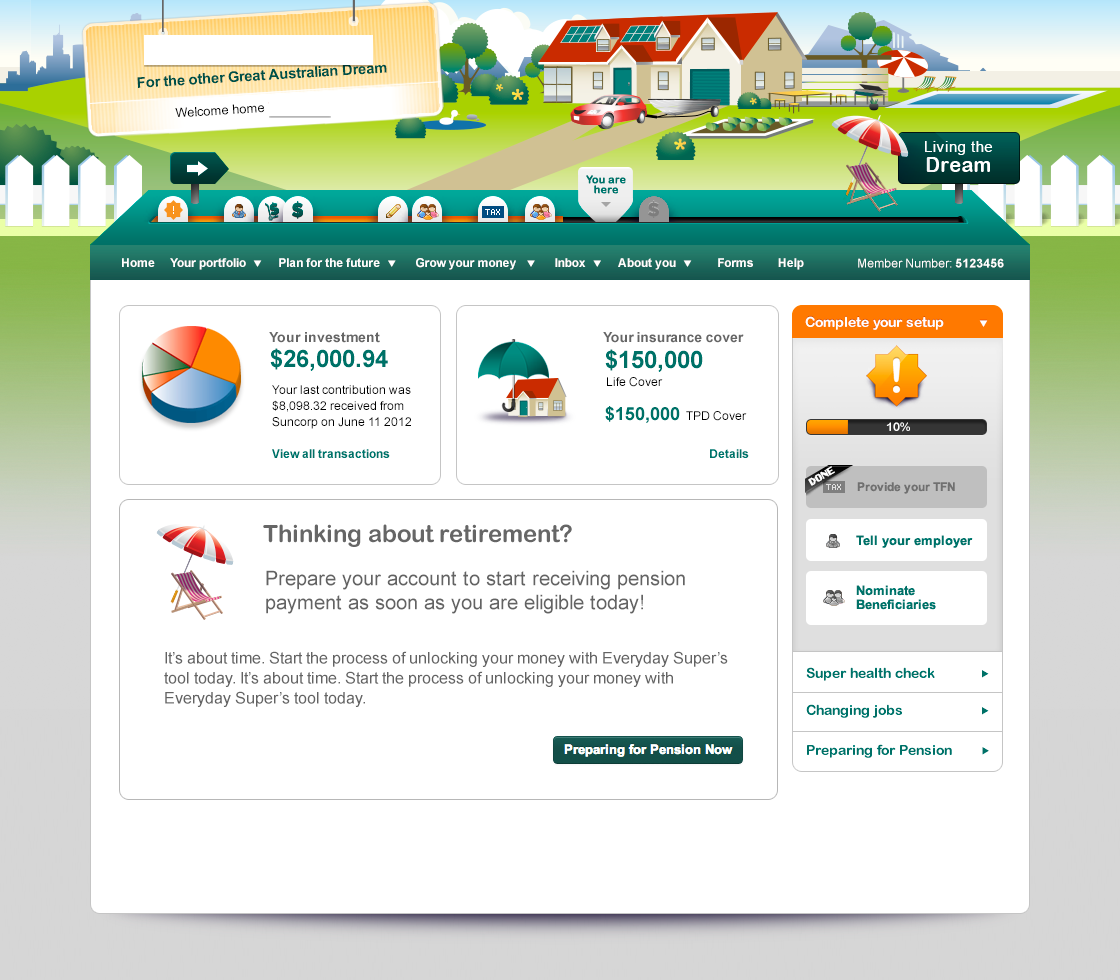
我们在项目游戏化的实施中,使用了很多很明确的步骤来保证用户几乎是每一次的有效操作都能得到视觉和进度上的一个反馈。比如说,客户一开始注册了我们的账户,就能在显示总完成度的进度条中得到第一个徽章,在徽章上会标明完成时间和获得原因,在进度条上也会显现出相应的进展(图1);页面上还会同时展示出操作向导,在向导中也再次以高亮的形式向用户传递出游戏化的概念(图2,这里展示的只是最初设计时的图片,非最终版)。


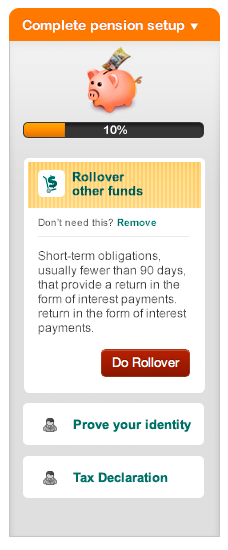
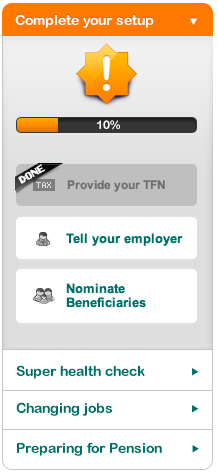
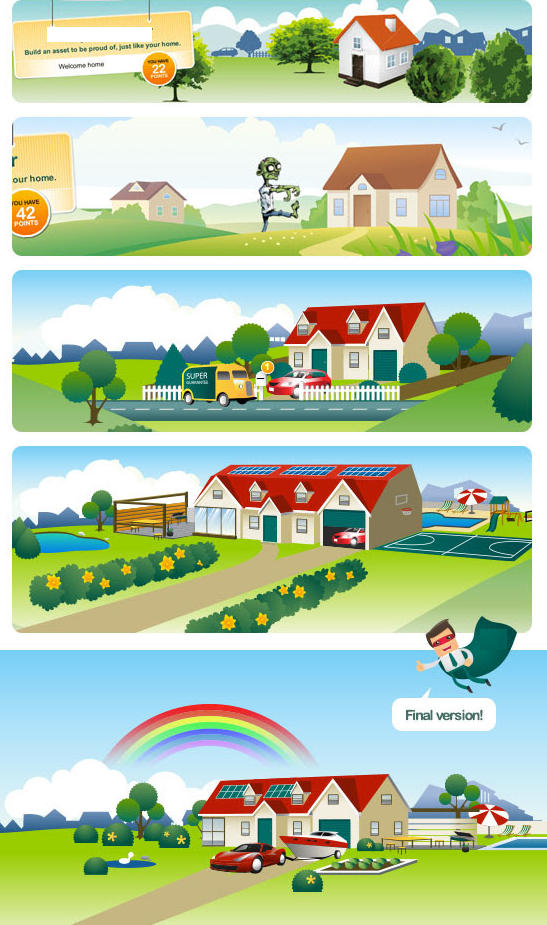
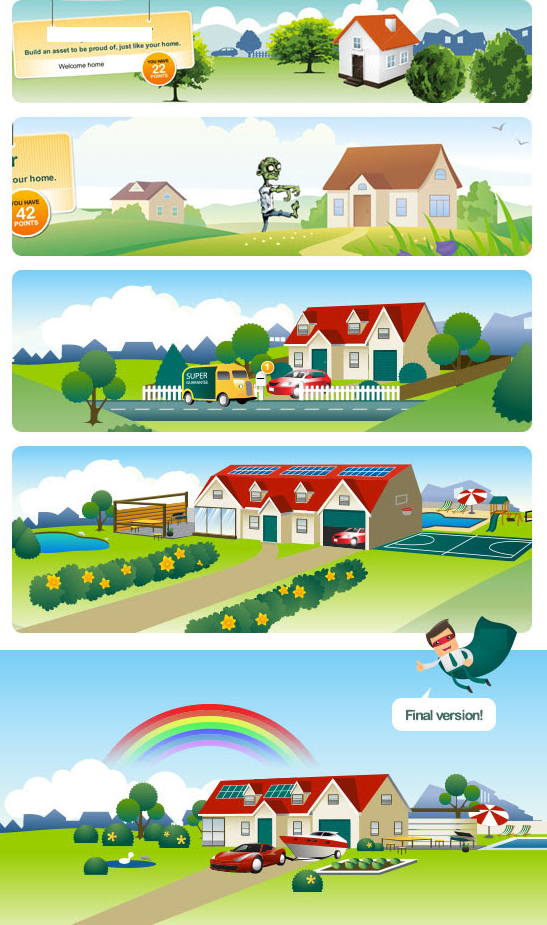
除了向导的游戏化提示之外,我们通过设计用户体验的流程,规划出几大类User Journey用户旅程,并对每一类旅程进行细化,把每个步骤简化为用户能通过一个简单操作获得徽章和明显的进度条进展的模块(图3-1,3-2,3-3和3-4)。不仅有进度条对总完成度进行展示,我们还通过一些动画的方式展示出用户的进度。例如当用户刚注册时,在浏览器地址栏和总进度条之间,我们放置了一个卡通化的澳洲“普通民居”(图4),(但是对我们来说就是别墅啦),一栋二层的独立住宅,院子里没有围墙,车也是很普通的一辆;但是当用户对系统进行了更深入的探索和使用后,会发现原来的房子变漂亮了,围墙有了,草和树也更茂密了,车子变豪华了,还会有运钞车给送钱来了,等等(图5-1和5-2)。







除此之外,当用户完成一些重大的操作里程碑后,比如说把用户的税号和系统绑定成功后,我们还会展示出类似于愤怒的小鸟过关后那种评星级的动画效果,让用户视觉化地感受到完成了一个大事件。这里只展示一下类似的完成账户归集之后的效果(图6)。

游戏化设计需要整合架构和开发
当然,这些游戏化的设计是在一开始就被设计到开发流程中的,如果是在开发流程中后期才加入游戏化的设计,对于现有功能的设计和实现,很可能需要按照新的设计方式重新进行编码,因为游戏化不是简单的功能堆砌,也需要进行整体设计。同时,在贯彻游戏化的过程中,也需要对系统功能进行精简和优化,没人会愿意去“玩”一个功能不明、逻辑混乱、支线情节枯燥无味的“游戏”。我们在设计中也通过游戏化对用户做有倾向性的指导和暗示,让用户更情愿地去做我们希望的用户旅程。
就像每个项目都不可能平稳开展一样,游戏化的设计也需要不断地演进,而我们是通过定期持续的用户测试来获得反馈并及时调整的,当然中间也必不可少的需要团队的参与和讨论。比如我们对于主页的设计就经历过多次的变化(图7-1,7-2,7-3)。



项目成果
通过这些实践和努力,在经历了半年的开发,项目第一阶段成功于2012年底上线以后,由于系统设计简单明了,加之游戏化的趣味性,产品不仅吸引了大量的年轻用户,还获得了澳洲市场上百万级的用户市场,成为该保险公司在线业务中明星级的产品。当然,这一产品在持续的用户测试的反馈基础上,还在不断地演进和优化。